記事を作成する際に欠かせないのが画像。サムネイルはもちろんの事、本文中などにもよく用いりますが、せっかく中身がよい記事であったとしてもアップロードした画像が重たいとページの表示に時間が掛かり、最悪読むのをあきらめてしまうといった事態も起こりえます。
宅内の光回線であればパソコンやスマートフォンでも表示はされるでしょうが、これが外出先である場合、特に電波状況があまりよろしくない場合(通勤・通学時間帯の混雑など)、通信自体が重くなりサイトが中々表示されないということが起こりえます。
そんな状態でも少しでも早くページを表示させたい場合、画像を可能な限り軽くすることが表示速度の改善につながります。
そこで今回紹介するのがオンラインの画像圧縮サイトと画像圧縮プラグイン『EWWW image Optimizer』の組み合わせ。使い方も簡単なので導入していない方は是非一度検討してみる価値はあるかと思います。
『EWWW image Optimizer』のインストール
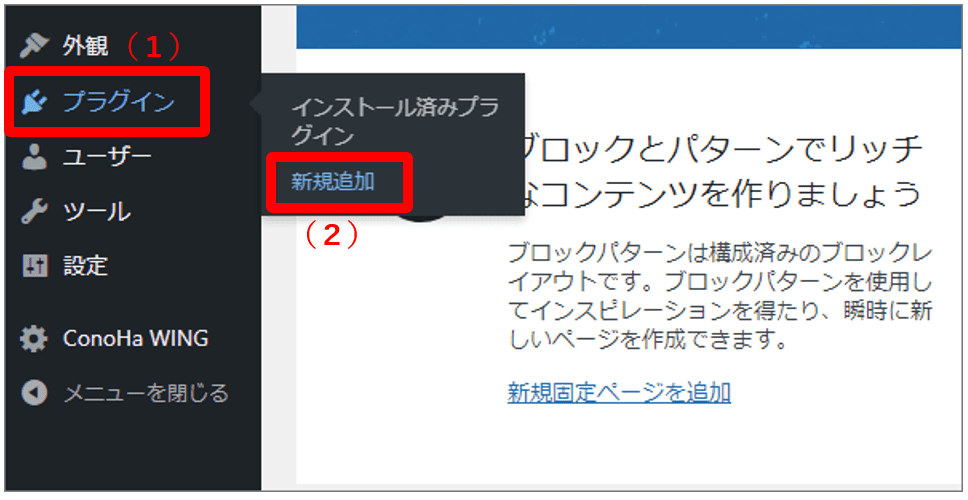
ダッシュボード上の左にある『プラグイン』(1)⇒『新規追加』(2)の順に選択します。

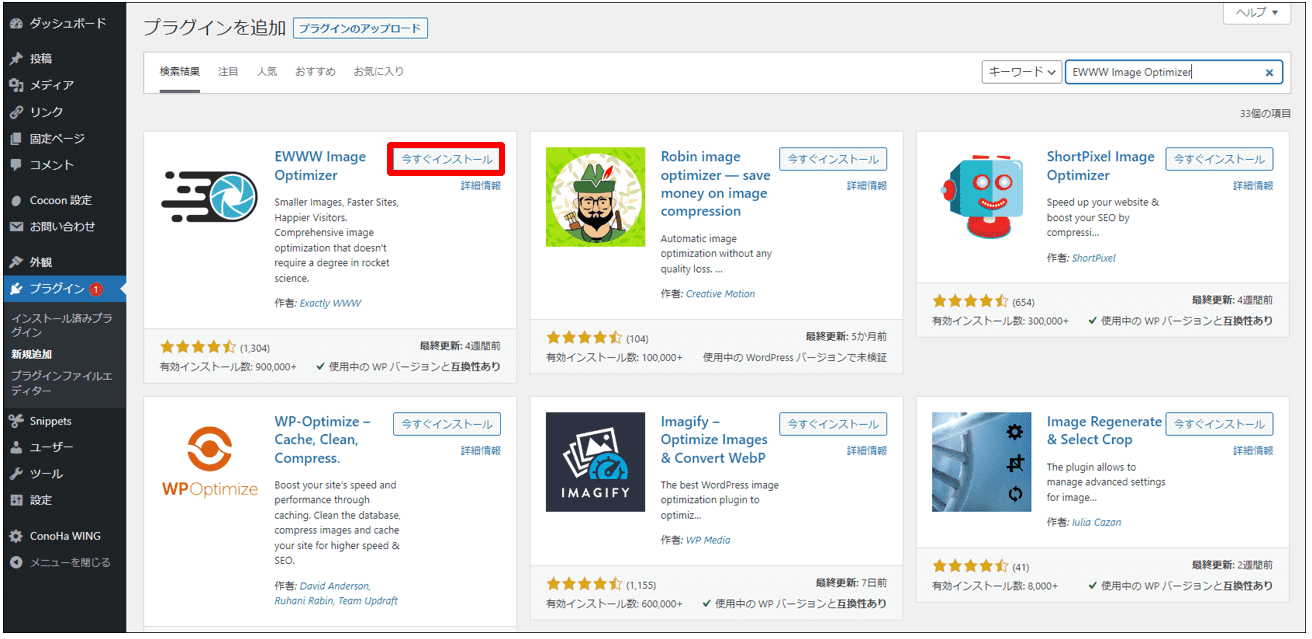
画面右上の検索ボックス上に『EWWW image Optimizer』と入力すると、検索結果トップに『EWWW image Optimizer』が表示されますので、『今すぐインストール』を選択。

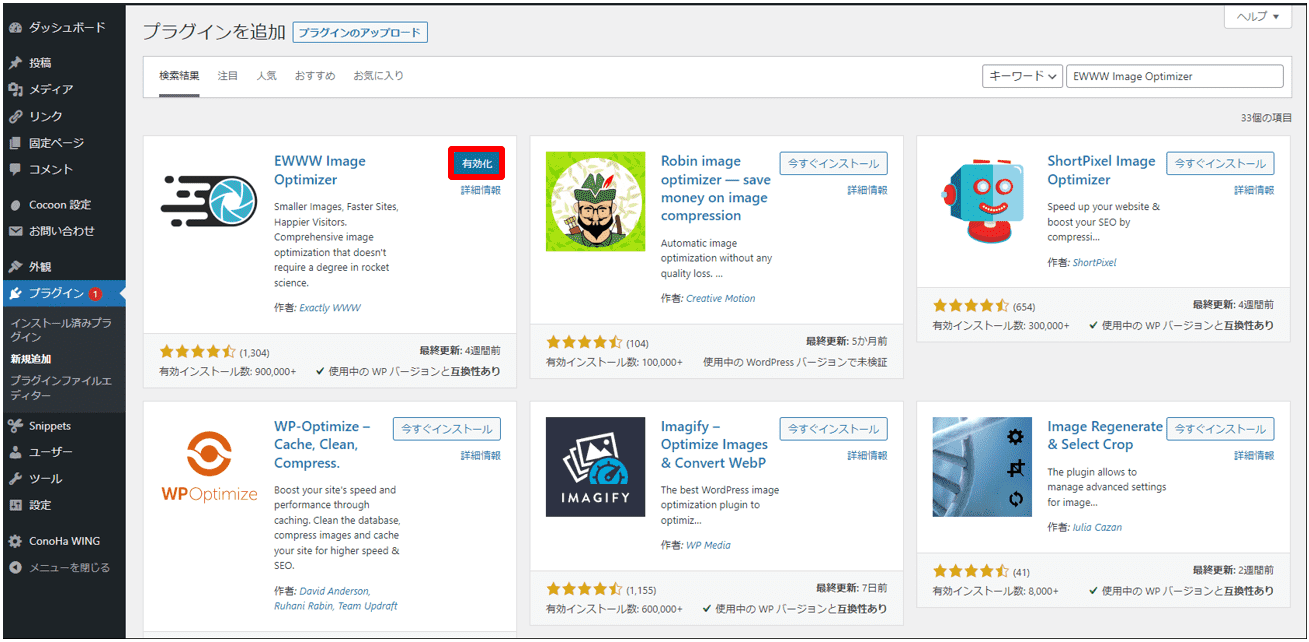
インストール完了後、『有効化』ボタンを押します。

『EWWW image Optimizer』を設定する
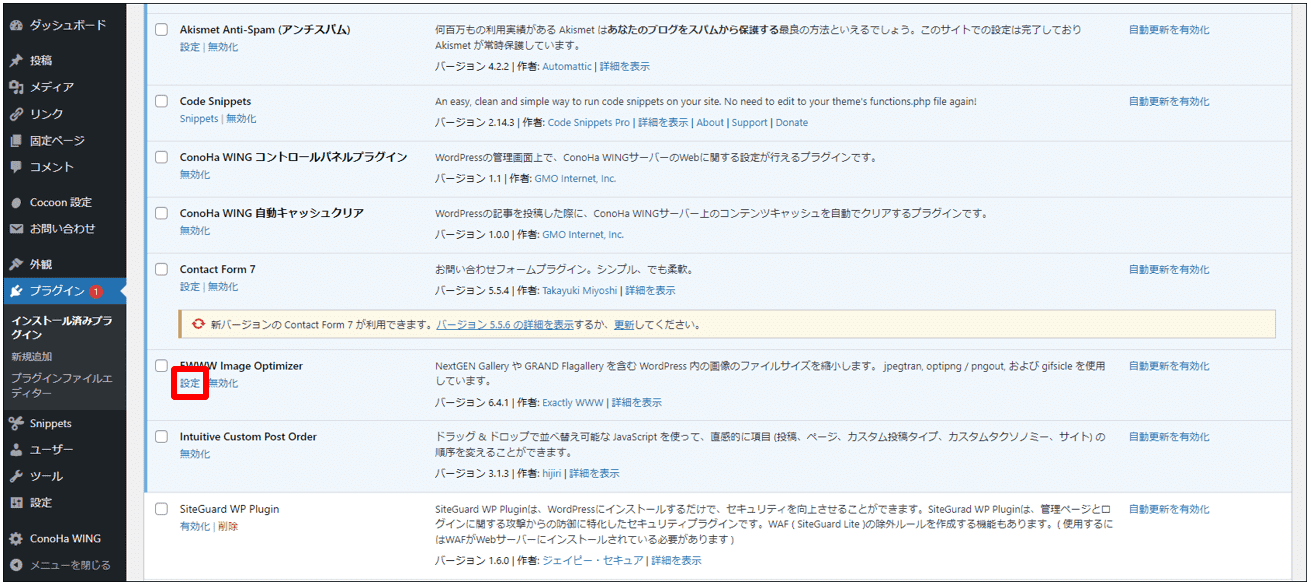
インストール済みプラグインの一覧に『EWWW image Optimizer』があることを確認したら、下の『設定』をクリックします。

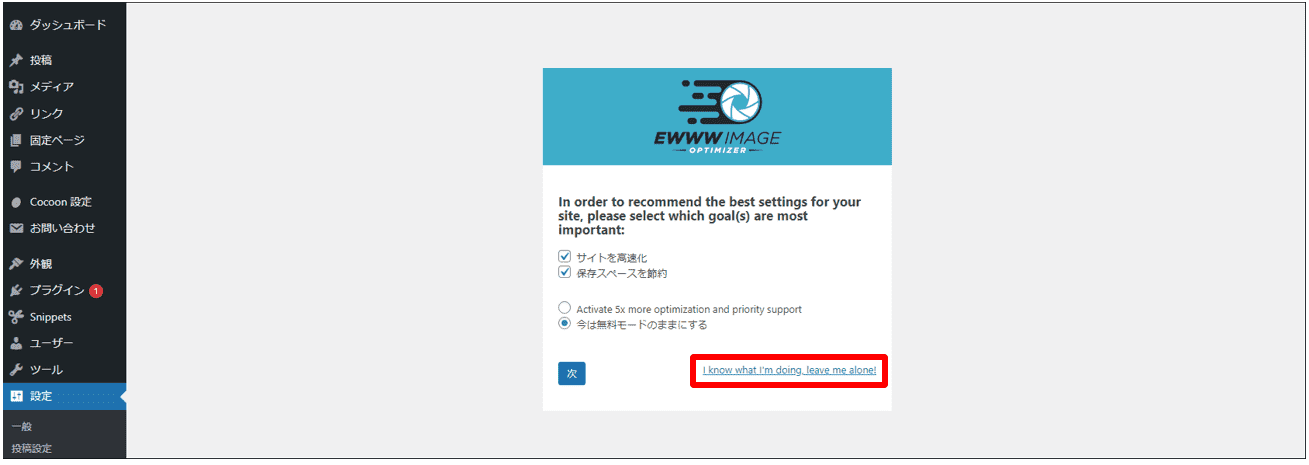
以下の画面が表示されたら、『I know what I’m doing, leave me alone!』をクリックします。

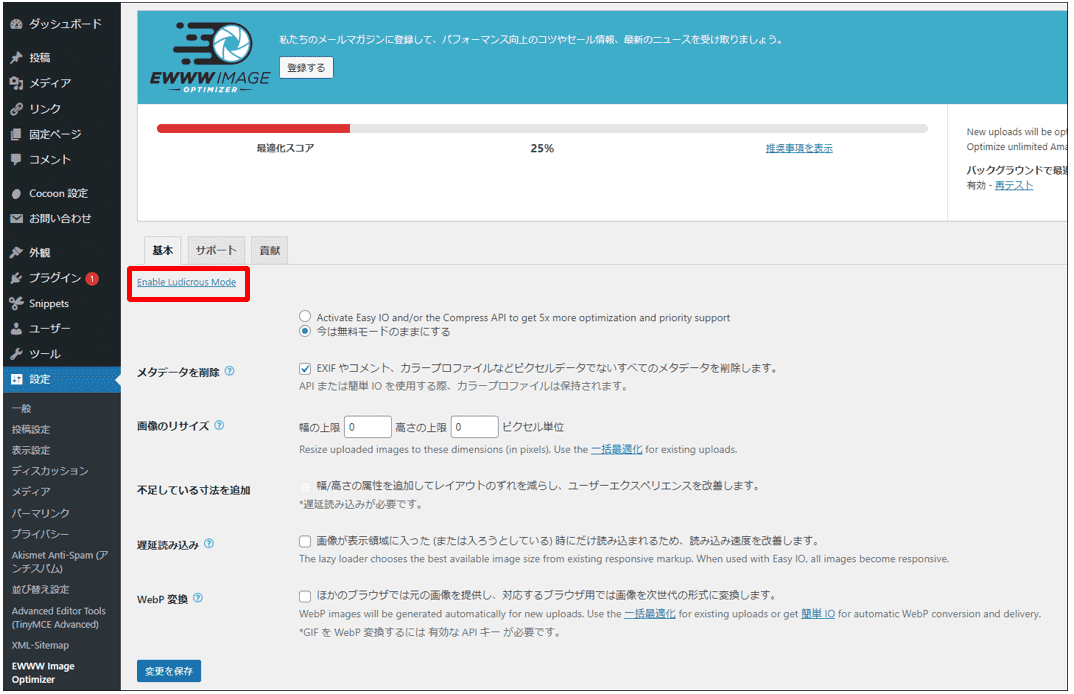
以下の画面が表示されたら、『Enable Ludicrous Mode』をクリックします。

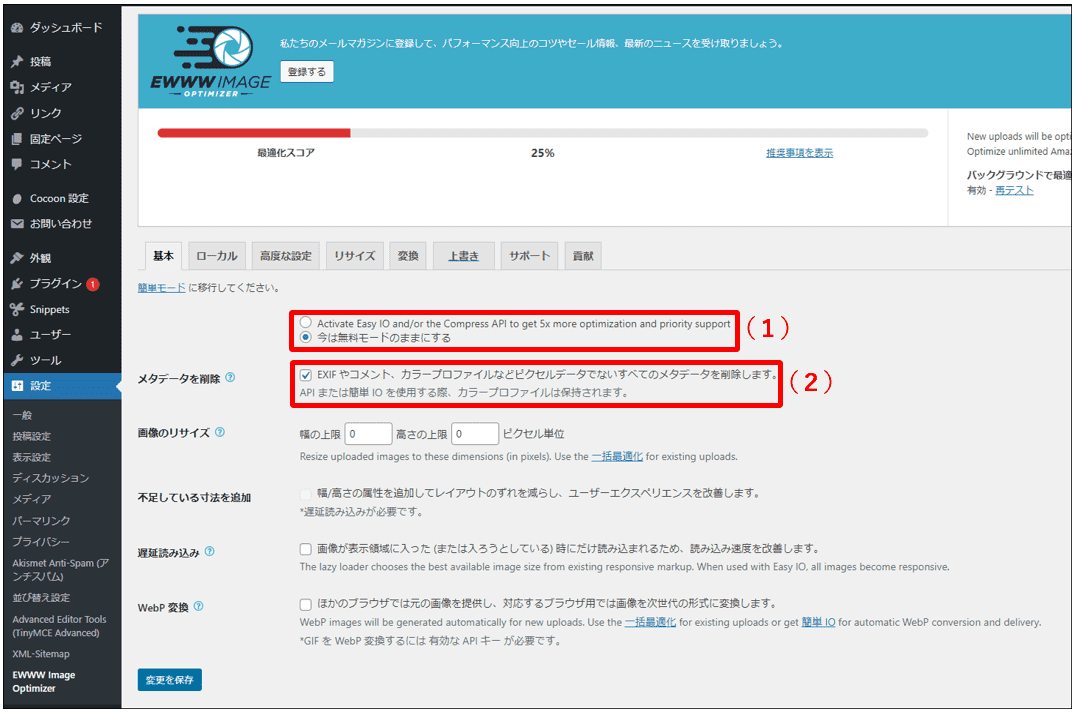
まずは『基本』タブ。確認する箇所は2点。
- 『今は無料モードのままにする』にチェックが入っていること(1)
- 『メタデータ』内にある『EXIF やコメント、カラープロファイルなどピクセルデータでないすべてのメタデータを削除します。』にチェックが入っていること(2)
をそれぞれ確認します。

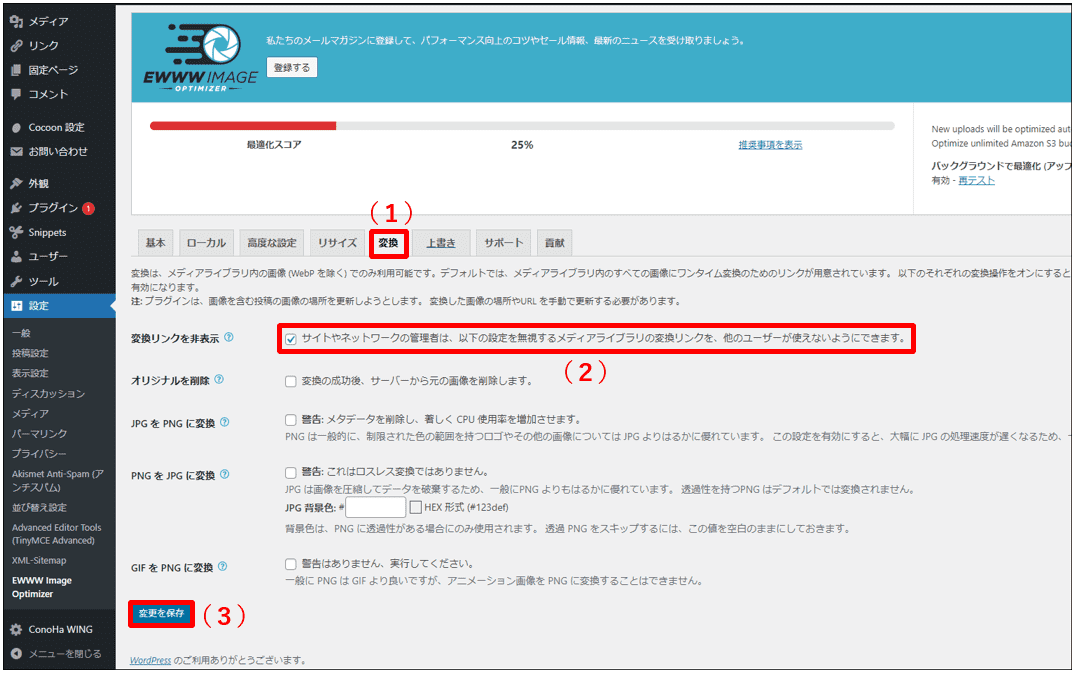
次に『変換』(1)タブをクリックし、『変換リンクを非表示』の右にある『サイトやネットワークの管理者は、以下の設定を無視するメディアライブラリの変換リンクを、他のユーザーが使えないようにします。』(2)にチェックを付け、『変更を保存』(3)をクリックして設定は完了です。

『WEBSITE PLANET』で画像を圧縮
次にアップロードする画像をオンライン上で圧縮処理します。
サイトにアップロードする前にオンラインの画像圧縮サイト『WEBSITE PLANET』を起動します。ここでサイト上にアップロードする画像を事前に圧縮しておきます。 ※Googleで『WEBSITE PLANET』と入力して検索すると結果のトップにリンクが表示されます。
『WEBSITE PLANET』対応しているファイル形式は『JPG』と『PNG』の2種類ですが、圧縮率が最大80%と非常に高く、また使い方も簡単なので筆者が画像をアップロードする際は必ず使用しています。一度に圧縮できるファイル数は40ファイルまでとなっており、数が多い場合は数回に分ける必要があります。
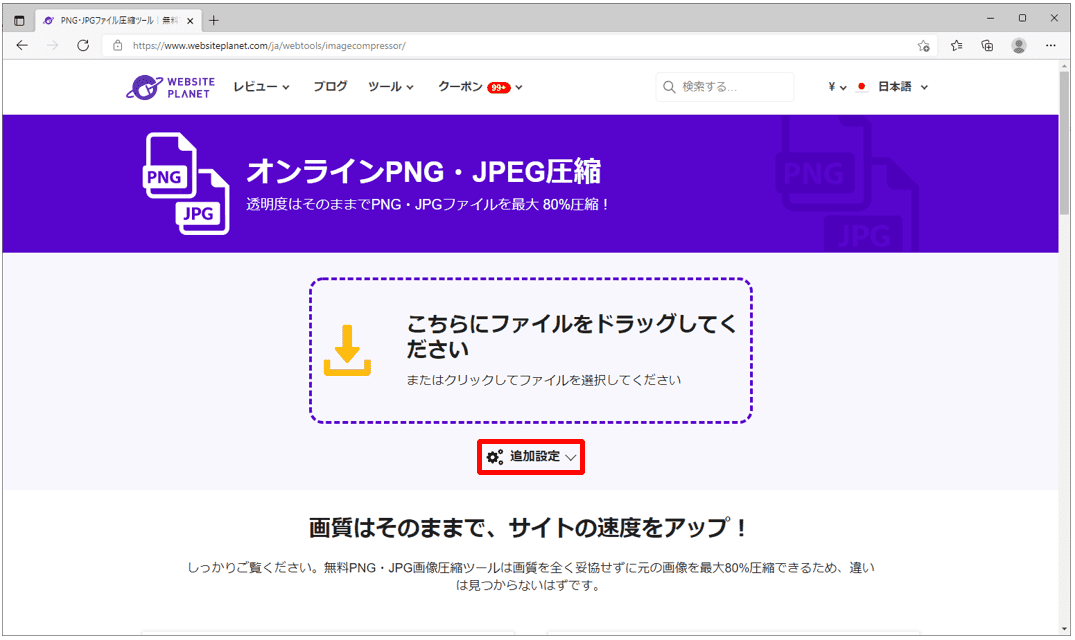
利用方法はとても簡単で、圧縮したい画像をページ上にドラッグアンドドロップするだけ。
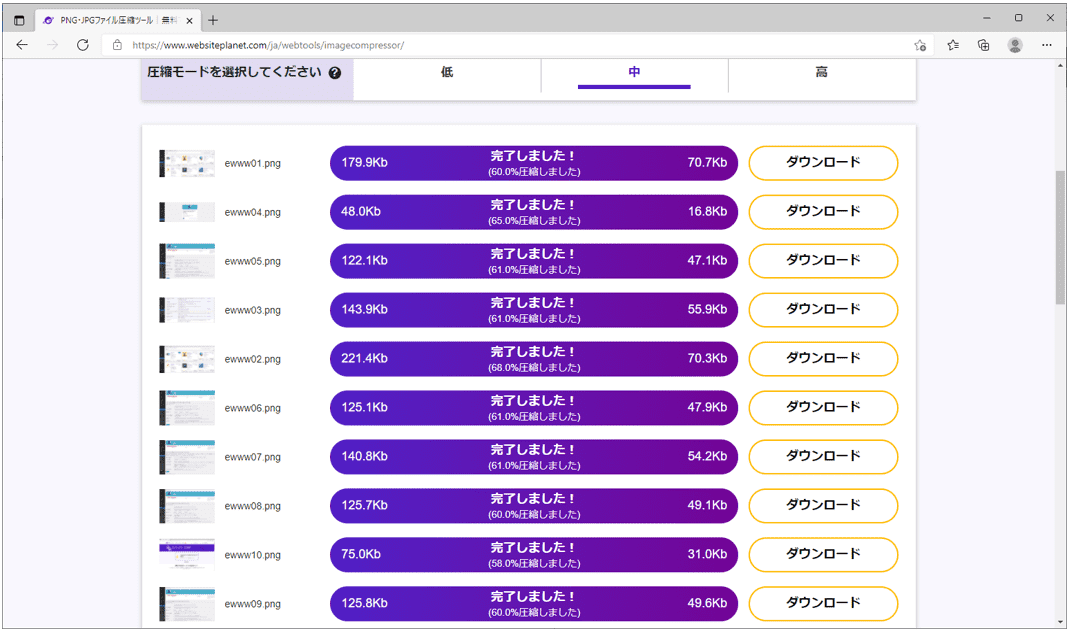
『追加設定』をクリックすると、圧縮率を『低』『中』『高』の3つから選ぶことが出来ます。このページの画像は圧縮率『高』で作成しています。

すると、自動的に圧縮が行われます。

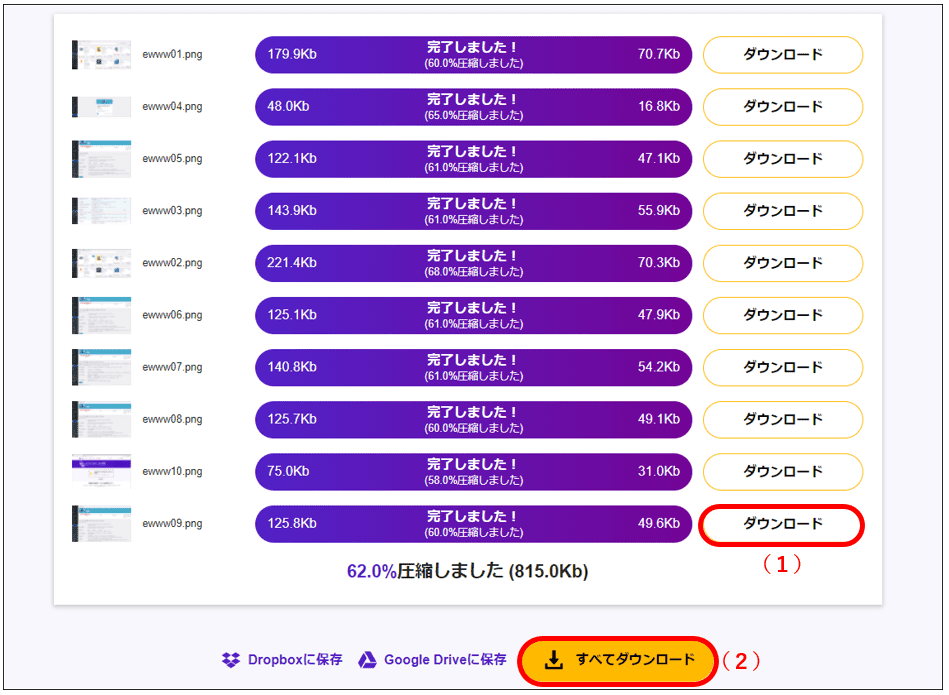
圧縮が終わると、画面右にある『ダウンロード』(1)ボタンを押すと圧縮したファイルをダウンロードすることが出来ます。
また、ページ下にある『すべてダウンロード』(2)を押すと、圧縮下画像ファイルを一括でダウンロード(ZIP形式)できます。

画像をアップロード
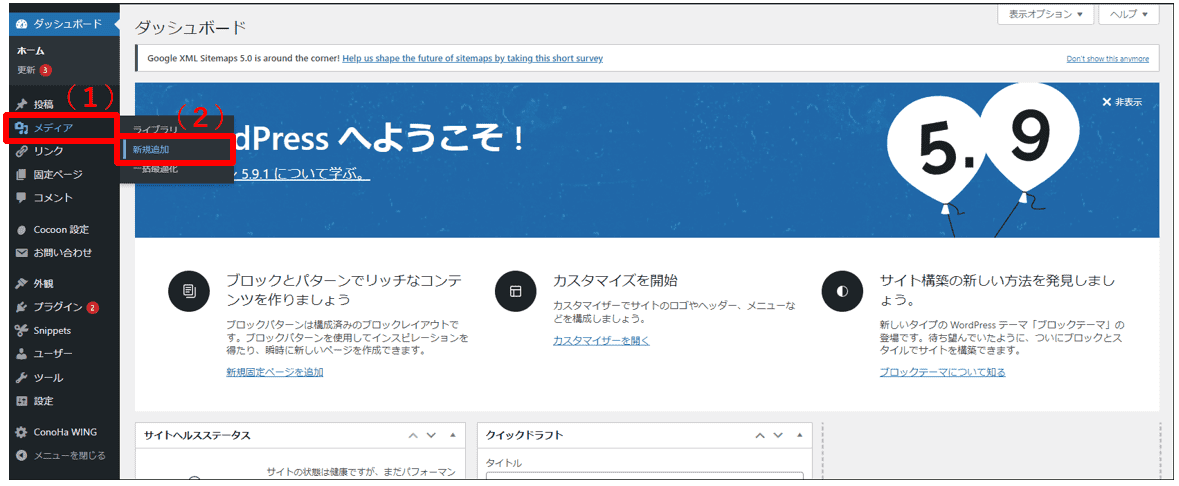
圧縮が終わったら、画像をアップロードします。ダッシュボード上にある『メディア』(1)⇒『追加』(2)の順に選択します。

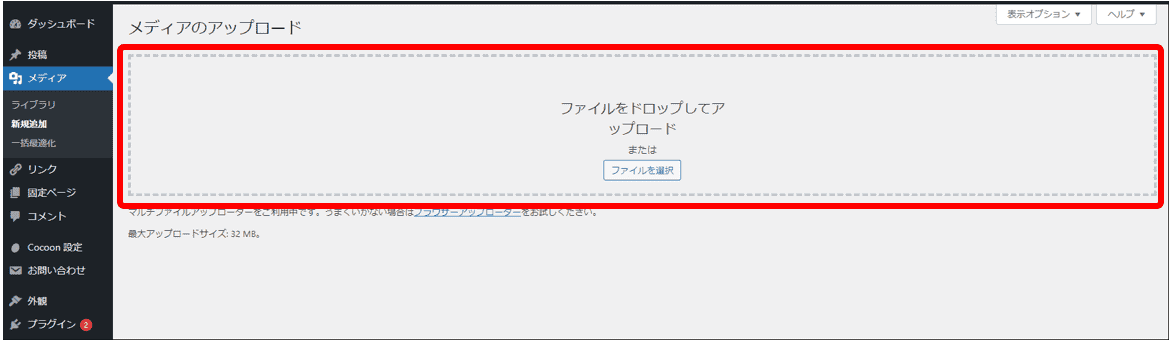
『ファイルをドロップしてアップロード』内にアップロードしたい画像をドラッグアンドドロップします。(複数選択可)

『EWWW image Optimizer』で画像最適化
画像を新規アップロード
上記で画像をアップロードした際、『EWWW image Optimizer』を有効化している場合、画像サイズを自動的に最適化してくれます。そのため、特別な操作は必要ありません。さらにオンライン上で画像圧縮しているので、サイトにアップロードした際にさらなる最適化が可能となります。

既存のファイルの一括最適化
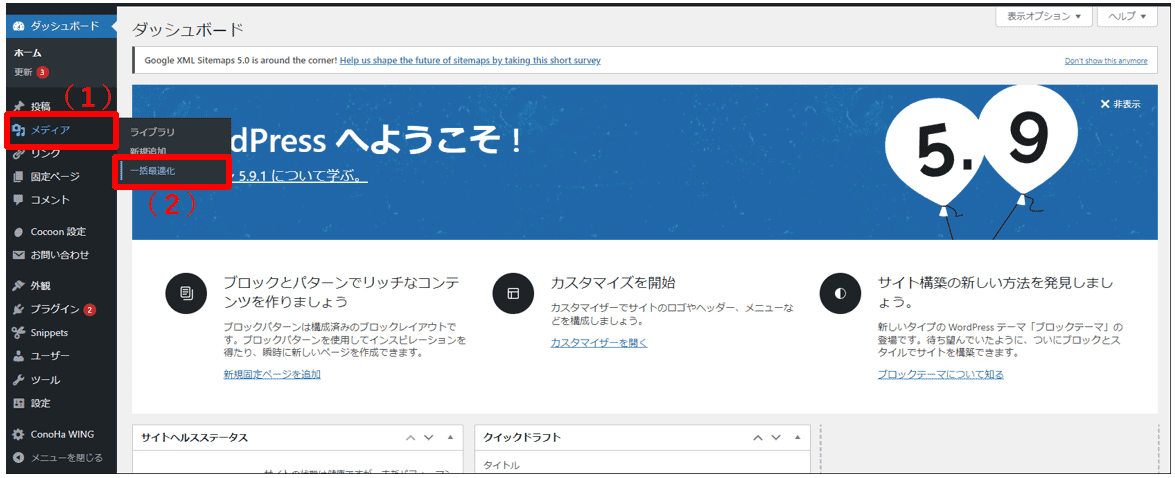
次に既存ファイルを一括で最適化します。ダッシュボード上の『メディア』(1)⇒『一括最適化』(2)の順にクリック。

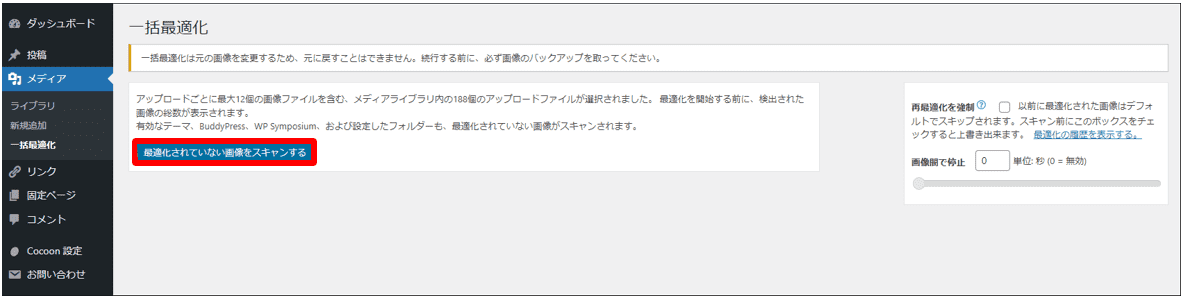
『一括最適化』ページで、『最適化されていない画像をスキャンする』をクリックします。

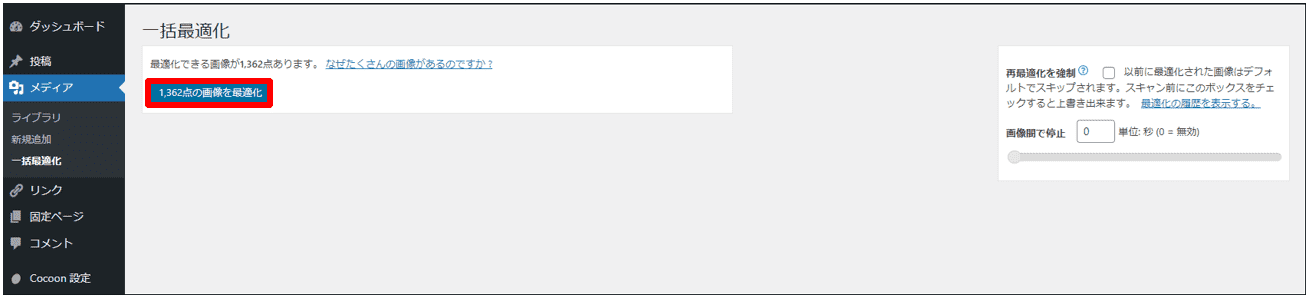
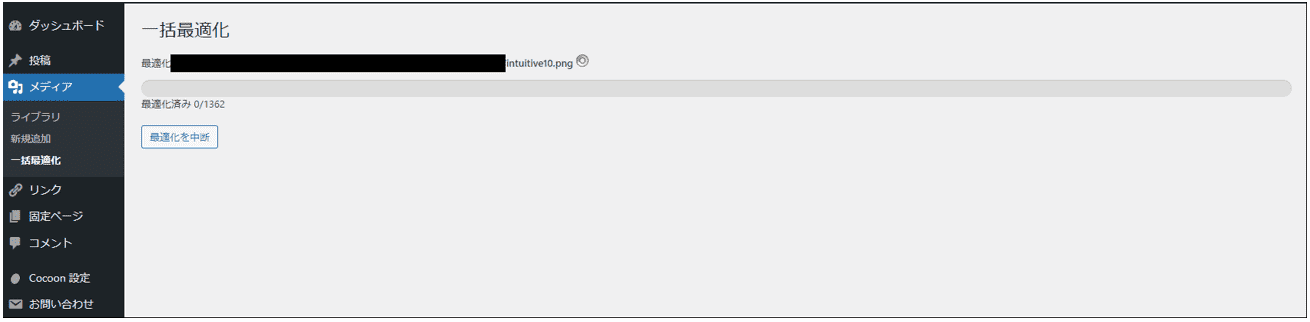
スキャンが完了したら、『○○点の画像を最適化』をクリックします。すると、既存画像の一括最適化が始まります。

画像の枚数により完了までの時間が上下します。枚数が多ければ多いほど時間が掛かるため、終わるまで待ちましょう。

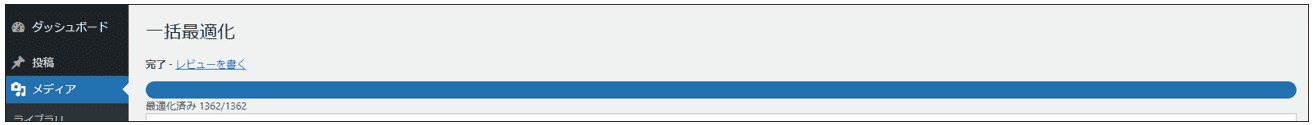
『完了』と表示されれば最適化が完了です。

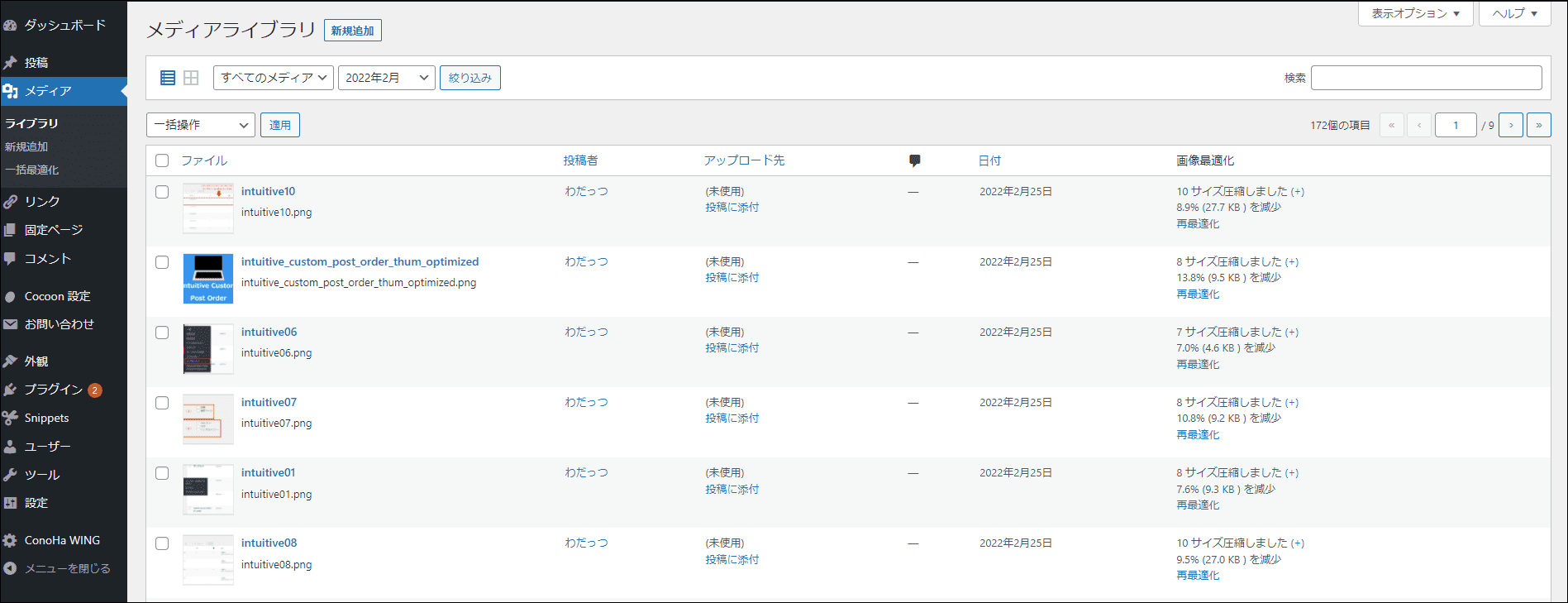
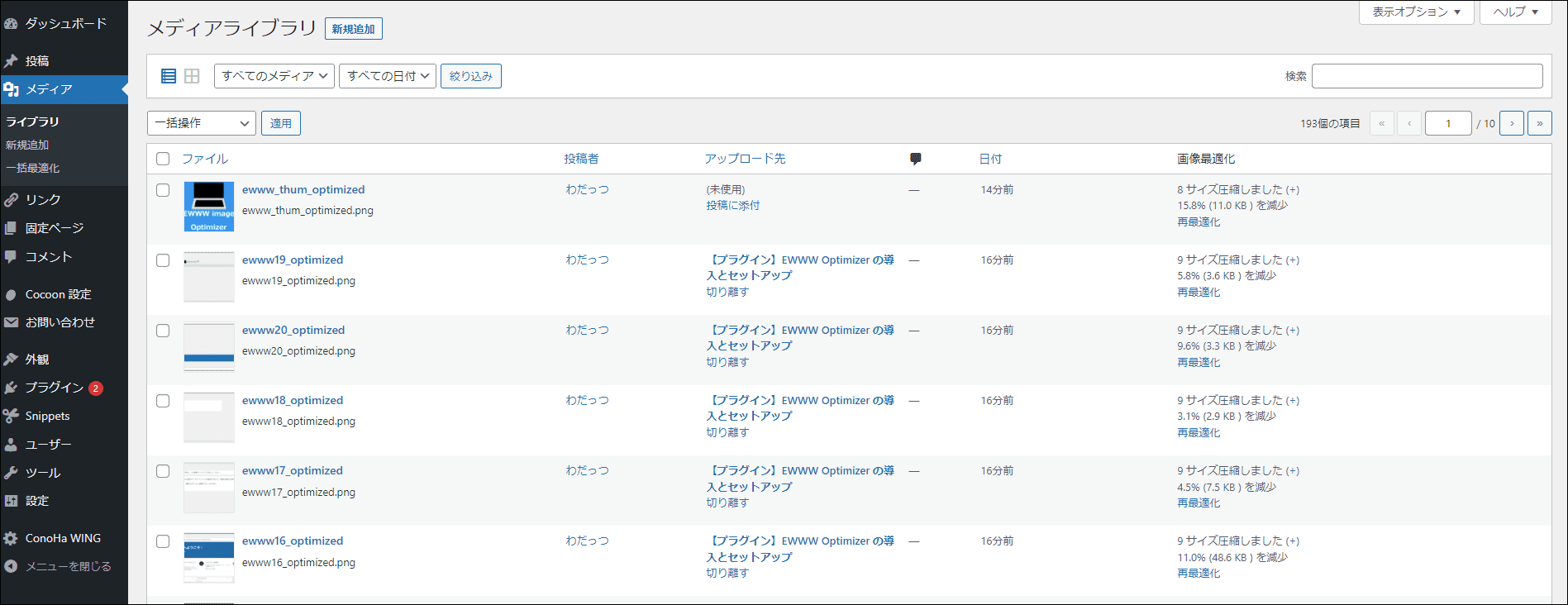
メディアライブラリを開くと最適化された結果を見る事が出来ます。(以下の画像は、プラグイン導入前にアップロードした画像一覧)